Hourly
Event handling made easy
Hourly
Event handling made easy
The Problem
Scheduling hangouts with people can get very messy, small businesses have a hard time promoting their events on social media with the posts getting lost in the feed and not getting the turnouts they want to their events.
The Solution
Create an event handler that supports small group hangouts and bussinesses events they are promoting. See who or how many people are attending events and decide if you want to join.
Design Process
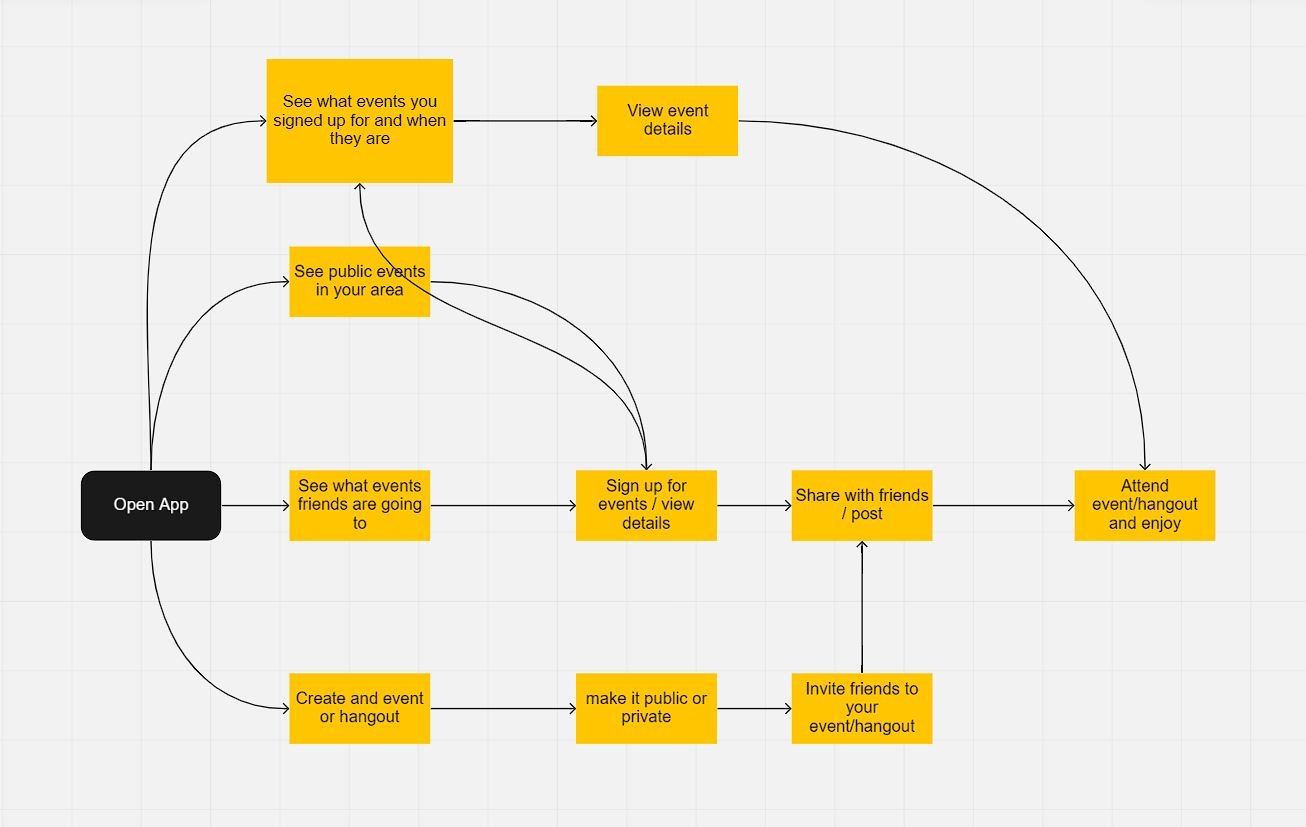
User Flow
Here is the User Flow chart I made detailing the layout of the app and how each screen interacts with another. This showed me how many screens there were to be made and how the user will interact with the app. I wanted to make this app simple to learn and give its users the opportunity to enjoy more social outings.
Sketches
These sketches were done to have a clear layout for the UI and functionality of the app. Having these sketches for reference quickend the process of creating the low-fi prototype. I presented these sketches to my partner and agreed that this was the ideal layout for how we wanted the app to look.
Low-Fi Prototype
Here is the low-fi prototype of the major key screens for the app. I conducted usability tests among potential users to get feedback on the functionality of the app and the layout of the screens. We did this to learn precisely what needs improvement and how to make the app more visually appealing. The testers told us there was not enough information on the events side of things, creating and viewing/signing up, but they could see the direction the app is going.
Improvements
Polished UI
Edited the layout of the profile page
Change event creation user experience
Have an alternate profile look when viewing someone else’s profile
Create different event info depending on the type of event
Create a check-in system for specific events
Validation Test
This is the final hi-fidelity design for the app and was tested among local business workers and small groups of friends. Overall the app was praised for how it functioned and the clean visual layout. The small friend group enjoyed how simple creating hangouts are and sending details to each other making plans easier. The local business enjoyed the explore feature because it was easy to navigate and can bring in more business when hosting events with its discoverability. The final validation test was successful in providing the users with a new tool for their needs.
Whats next?
Create more distinctions between small business events and friend group hangouts.
Have it more understandable and easier for the user to create groups.
HIghlight the bottom nav bar to show what tab the user is on more clearly.
Gather more data with testing, add features that are wanted, and update the UI to be more refined.
Takeaways
This was a great learning experience diving deeper into the design process as well as product design. Having a user-first mindset changes how I see problems and design accordingly. I learned how to ask the why and the how questions when designing or adding features to give users the best experience possible.